このページをご覧の方は、ご自身のブログをAMP(Accelerated Mobile Pages)対応させたんだけど、なんかとんでもないことになったんで何とか早く元の状態に戻す方法はないか?とお困りの方だと思います。
私自身もなぜかAMP対応してしまい、本当にとんでもないことになってしまいましたが、何とか復旧にこぎつけました。
AMP対応してしまったブログのAMPプラグインを停止・削除し、元の状態に戻す方法を、備忘も含め詳しく解説します。
スポンサーリンク
目次
AMP対応の問題点

グーグルが、モバイルページ向けに推奨している「AMP」対応。
ブログ記事などをモバイル端末で閲覧する際の記事の表示が劇的に速くなることから、訪問者の離脱率を低減させるとともに、サイトの記事の閲覧時間の延長につながるといわれます。
ただ、このAMPを個人ブログで導入すると、以下2つのデメリットがあります。
①AMPページではグーグルアドセンスが表示されない
これ、致命的なデメリットですよね?
このブログもアドセンスによる収入がかなりの割合を占めているので、このデメリットは本当に致命的でした。とにかく可及的速やかに復旧したい!と考えたのはこの理由が最も大きいです。
②サイトの表示が崩れる
このブログのデザインテーマは、Opencageさんの「アルバトロス」を使っていますが、AMP対応すると、はっきり言ってアルバトロスの影も形もなくなってしまいます。
が、このデメリットは①「グーグルアドセンスが表示されない」に比べればはっきり言って可愛いものです。それくらい、①のデメリットが大きいですね。とにかく早期に復旧したいと思われているはずですので、早速復旧方法をご紹介します。
スポンサーリンク
AMP停止・削除からサイト復旧までの手順
- AMP対応ページから通常ページへの転送処理(リダイレクト)を実施
- AMPプラグインを停止
- 主要ページ(PVの多いページ)のAMPキャッシュを強制削除
- AMPキャッシュページの消滅を待つ
- AMPプラグインを削除
これが、AMP停止・削除と、それに向けたサイト復旧までの手順になります。なお、この方法はグーグルがデベロッパー向けページで公開している公式の方法です。
このため、この方法を使うことで、検索順位などに悪影響を与えることなくAMPを停止・削除し元の状態に復旧することができます。私自身、この順序でAMP対応から回復しましたが、検索順位等への影響はありませんでした。
一部「何を言っているのか意味が分からない」というところもあると思いますので、以下順にわかりやすく説明していきます。
①AMP対応ページから通常ページへの転送処理(リダイレクト)を実施
まず必要になる手順がこの「AMP対応ページから通常ページへの転送処理(リダイレクト)」です。
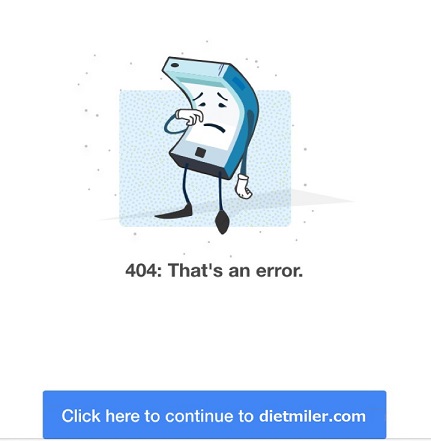
AMPを入れたらアドセンス広告も表示されなくなってしまい・・まずい!!と焦っていきなり②AMPプラグインを停止からスタートしてしまうのは、絶対にやめた方がよいです。いきなり停止すると、グーグルの検索結果から自分のブログにアクセスした方が、いきなりページエラー(404 Not Found)で閲覧できなくなります。
これは、かなりの機会損失になります。あなたも、検索してたどり着いたページにいきなり「404 Not Found」が表示されたら、速攻で「戻る」ボタンで退出しますよね。
このため、AMPプラグインの停止前に、必ずAMP対応ページ(末尾に/ampあり)から正規ページ(/ampなし)への転送処理(リダイレクト)を行っておく必要があります。

ただし、これは後程詳しくご説明しますが、この転送処理を行っても、AMPを停止してしまうとグーグルの検索結果のリンクをクリックしても引き続き上記404エラーのままです。
リダイレクトしたのに転送されないじゃん!って感じです。これ、かなり精神衛生上良くないです。
じゃあ、転送処理なんてやる必要ないんじゃないの?と思われるかもしれませんが、実はそんなことはありません。
この、転送処理を行っておくと、上記画面表示の最下部、「Click here to~」の青いボタンをクリックすると、正規のページへの転送が可能になります。転送処理をしておかないと、一番下のボタンをクリックしてもエラーのままで正規のページの表示がされないんです。
何故こんなことになるのか?というと、AMPのページって、要は「キャッシュ」なんですよね。グーグルのbotが私のブログを見に来て(=クロール)、AMP対応ページだと認識する。そして、グーグルのサーバー上にAMP対応の「キャッシュ」を作る。
グーグルからの検索流入者は、実は私のブログを、私が契約しているサーバー上の情報ではなく、グーグルが作成したAMP対応のキャッシュを読んでいるんです。だから、読み込みが速くなるんですけどね。
このため、404エラーを防ぐためには、グーグルの検索エンジンに、検索結果からキャッシュのページを消してもらうとともに、正規ページにリンクしてもらう必要があります。この方法は、③でご紹介しますが、実はこの方法で強制的に検索結果からAMPのキャッシュを消すのは、1日当たりの処理URLが10個までに制限※されています。
※2019年11月追記 処理URL数の制限はなくなりましたが、強制的にキャッシュを削除するまでの日数は少し延びています。
このため、青いボタンからのリンクで、まずは検索結果から正規ページへのルートを確保する必要があるんです。この転送処理をしておかないと、折角の検索からの訪問者が、ブログの正規サイトに全くアクセスすることができなくなってしまいます。
このため、この転送処理は必須です。
①プラグイン「Redirection」でリダイレクトする

では早速、リダイレクト(転送処理)の方法を解説していきます。まず簡単な方法は、プラグイン「Redirection」でリダイレクトする方法です。
このプラグインを使うことで、記事ごとにリダイレクト設定を行うことが可能になります。

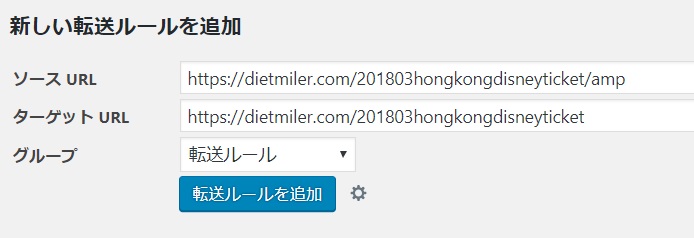
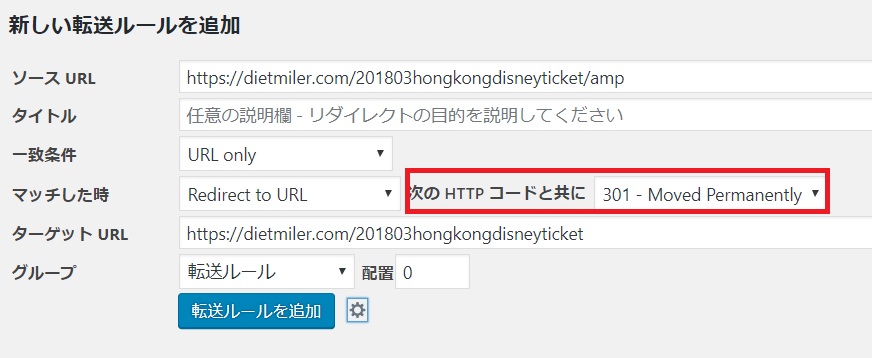
具体的にはこんな感じですね。「ソースURL」にamp対応ページのURL(URLの末尾に「/amp」もしくは「/amp/」が付く)を、ターゲットURLにamp対応ではない正規のURLをそれぞれ入力し、「転送ルールを追加」をクリックします。
これだけで、転送処理が完了します。簡単ですね。
なお、転送ルールは「301転送」としてください。

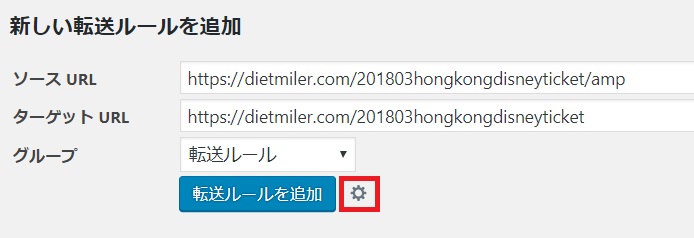
なお、301転送の設定は、上記赤枠内の設定ボタンを押して・・・

HTTPコードと共に・・が、「301-Moved Permanently」になっていることを確認すればOKです。このプラグインはデフォルトの設定が301転送のルールになっているので、念のため確認するだけで大丈夫だと思います。
そうか!転送、簡単じゃん!と思われたかもしれませんが・・・この方法の場合、記事のURLをそれぞれ一つずつリダイレクト設定の必要があるので実はかなりの手間がかかります。
記事数が100ページ未満ならまだやって見ようかと思うかもしれませんが、私のように既に500記事くらいあると・・とてもではないですが、手作業で一つずつ転送処理することは不可能です。
このため、記事数が多いブログの場合は、次にご紹介する方法で一括リダイレクトすることをおすすめします。
②「.htaccess」を編集してリダイレクトする
ん?「.htaccess」?それって美味しいの?と思った方、またWordpressの設定変更に自信のない方は、この方法は採用しないようにしてください。
この方法は、ワードプレスに関する知識が必要になりますし、失敗すると最悪ブログ全体が閲覧不可となり、AMPの弊害以上の深刻なトラブルを生むことになってしまいます。このため、この方法を採用する場合は、くれぐれも自己責任にてお願いします。
さて、この「.htaccess」を編集する方法は、理解されている方にとっては実は非常に簡単です。
上記のコードを、「.htaccess」に記述するだけです。
「.htaccess」への記述の方法は・・・これだけで別記事ができるくらいボリューム感ある情報量ですので、ここでの紹介は割愛します。こちらのページに分かりやすく紹介されていますので、どうしても分からない方はご参照ください。
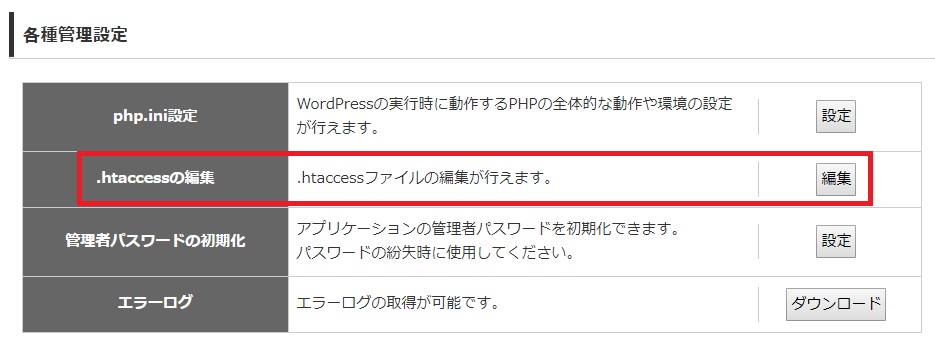
ちなみに、私の利用しているサーバー「WpXサーバー」では、この「.htaccess」を直接編集できるサービスが実装されています。

上記、赤枠内の「編集」ページから編集可能です。この編集機能が実装されているサーバーも多いので、ご自身が使われているサーバーの機能を再度確認されてみるとよいと思います。
スポンサーリンク
②AMPプラグインを停止

無事、リダイレクトは完了しましたでしょうか。
このリダイレクト処理により、AMPページへのアクセスは正規ページへのアクセスに転送(リダイレクト)されます。
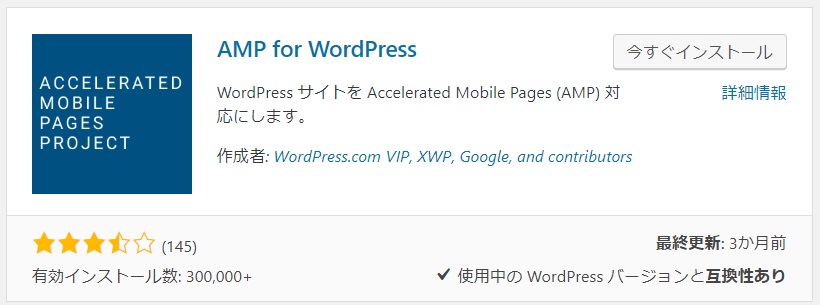
次に実施するのは、AMPプラグインの停止です。AMP対応した方は、プラグインを導入して有効化した方だと思いますので、停止するのは簡単ですよね。

私はもう削除してしまったので実際のプラグインはもうインストールしていませんが、このようにAMPのプラグインにも「停止」ボタンが表示されていることと思いますので、思いっきり「停止」しちゃってください。
スポンサーリンク
③主要ページ(PVが多いページ)のAMPキャッシュを強制削除

②のAMPプラグインの停止により、AMPページはその運用を停止します。
グーグルの検索結果等からAMP対応のURLをクリックした場合、上記404のエラーページが表示され、下部の青いリンクをクリックすることでしか正規ページが表示されなくなります。
何故こんなことになってしまうのか?それは、AMPの仕組みによるところが大きいです。一部繰り返しですが簡単に解説します。
AMPのページ(URL末尾に/ampの表記あり)の読み込みがなぜ速いかというと、いわゆる「キャッシュ」なんですよね。グーグルのサーバーにあらかじめ情報を読みこんでおいて、表示している。だから表示が速いんです。
一方、キャッシュだから、正規サイトの変化に鈍いという欠点もあります。正規サイトが更新したり、今回のようにAMPプラグインの停止を行っても、キャッシュ上の情報は残ったままなので、グーグルのbotがクロールするまで、その正規サイトの更新などの変化に気づかないんです。
このため、グーグルの検索結果にAMPページのURLが残り続ける、ということになってしまいます。
Search Console「URL検査」でキャッシュを強制削除
この元凶となっているキャッシュを強制的に削除する方法が、グーグル「Search Console」の「URL検査」を使って、記事の更新情報を強制的にグーグルのbotにクロールしてもらう方法です。

グーグル「サーチコンソール」の「URL検査」内にある「インデックス登録をリクエスト」機能を使って記事を強制的にグーグルのbotにクロールしてもらうことで、「あ、元記事が更新されて、AMP記事が削除されている」ということを、グーグルに気づいてもらうんです。
この効果はてきめんで、リクエスト後数秒で、検索結果のAMP記事が正規ページに戻ることが多いです。(グーグル公式見解ではbotのクロールは数日かかるとのことです)
ただ、この機能は、URL一つずつリクエストする必要があります。正直全ての記事を手動でリクエストは難しいでしょう。
このため、自分のブログのうち1日当たりの検索訪問数上位の記事からリクエストするとよいと思います。このリクエストした記事以外の記事は、残念ながらAMPのキャッシュページが残ったままになりますので404エラーページが表示されます。
リダイレクトで訪問してくれることを期待するしかない、辛い時間が少しだけ続きます。このため、人気ページほど早めのインデックス登録リクエストをおすすめします。
スポンサーリンク
④AMPキャッシュページの消滅を待つ

①リダイレクトし、②AMPを停止し、③主要記事は強制クロールをお願いした。
ここまで来たら、後は、毎日できる限りインデックス登録をリクエストをしつつ、グーグルのキャッシュにあるAMPページの減少を待つほかありません。
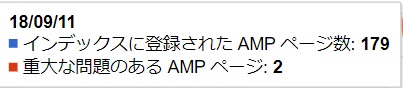
私の場合、上記のとおり9月11日に179ページあったAMPページが・・・

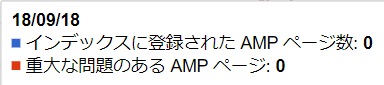
約1週間後の9月18日に0になりました。
約1週間前後で、グーグルのbotによるクロールが一巡し、AMPキャッシュは完全に消えたことになります。
この消えるまでの期間は人によって違うので、こまめにグーグル「サーチコンソール」の「検索での見え方」-「Accelerated Mobile Page」で確認してください。
⑤AMPプラグインを削除
インデックスからのAMPページの全削除を確認したら、AMPプラグインを削除してもOKです。
多分、AMPプラグインの停止と削除は同じタイミングでも大丈夫なんだと思いますが・・これは、気分の問題ですかね。
スポンサーリンク
AMP対応には注意が必要

以上、AMP対応「しちゃった」ブログからAMPを停止・削除し、元の状態に復旧する方法をご紹介しました。
あなたがもし「1週間~2週間程度のアクセス増減には一喜一憂しない!」という強い信念をお持ちの方なら、こんな難しい手続きは無しで、いきなりAMPを停止すれば、2週間程度でAMPのキャッシュは削除されるので、元の状態に戻ります。
ただ、通常の方はブログのアクセスが減るというのは致命的に感じると思いますので、この方法で早期復旧を図ってください。
なお、今回ご紹介した方法はグーグル公認の方法ですので、特段検索順位が落ちるなどの悪影響はありません。少なくとも、私は検索流入数などの変動は一切ありませんでした。
お困りの方は、お早目の手続きをおすすめします。
貯めたマイルでハワイに無料で行ける!陸マイラーのはじめ方はこちらから
私は普段の生活にちょっとの工夫をするだけで、年間50万ANAマイルを貯めています。え・・そんなにマイル貯まるの?と興味が湧いた方は、ぜひこちらも併せてご覧ください。
当ブログにアップされている、年間50万ANAマイル貯めて特典航空券を発券する方法、マイルの価値、そしてマイルの使い方は、以下にまとめています。順に読んで行くだけで、陸でマイルを貯める方法が誰でも簡単に理解できます。

















[…] […]
[…] https://dietmiler.com/201809amp […]